久々の登場あんころもちです。
最近プログラミング教室のサポートをするようになりました。
その際「自分のウェブサイトを公開しよう!」となりGitHub Pagesを使うことになりました。
ですが初心者には難しいと感じました。
そこでおすすめするのが[Cloudflare Pages]です。
今回の記事ではこのサービスを使ってサイトを公開する手順を紹介します。
どうぞ最後までお付き合いください。
事前準備
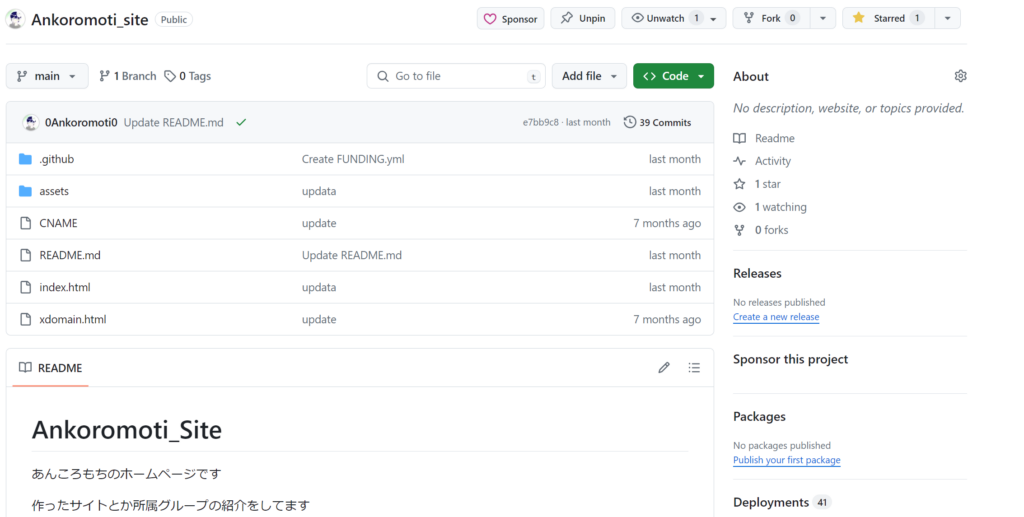
・自分の公開したいウェブサイトのファイルがGitHubにアップロードされていること

アカウントを作る
まずはこちらにアクセスし、アカウントを作成しましょう
https://dash.cloudflare.com/sign-up
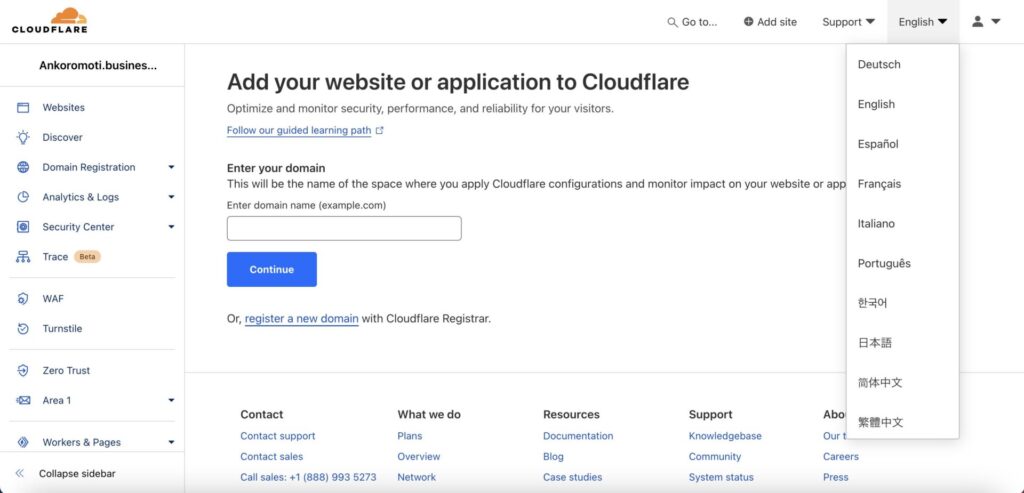
アカウントを作成したらこのような画面が出てきます。
登録したメールアドレスに認証メールが届くのでリンクを踏んで認証しておいてください。
右上の”English”のボタンから言語変更ができるので”日本語”にしておきましょう。

Pagesの初期設定
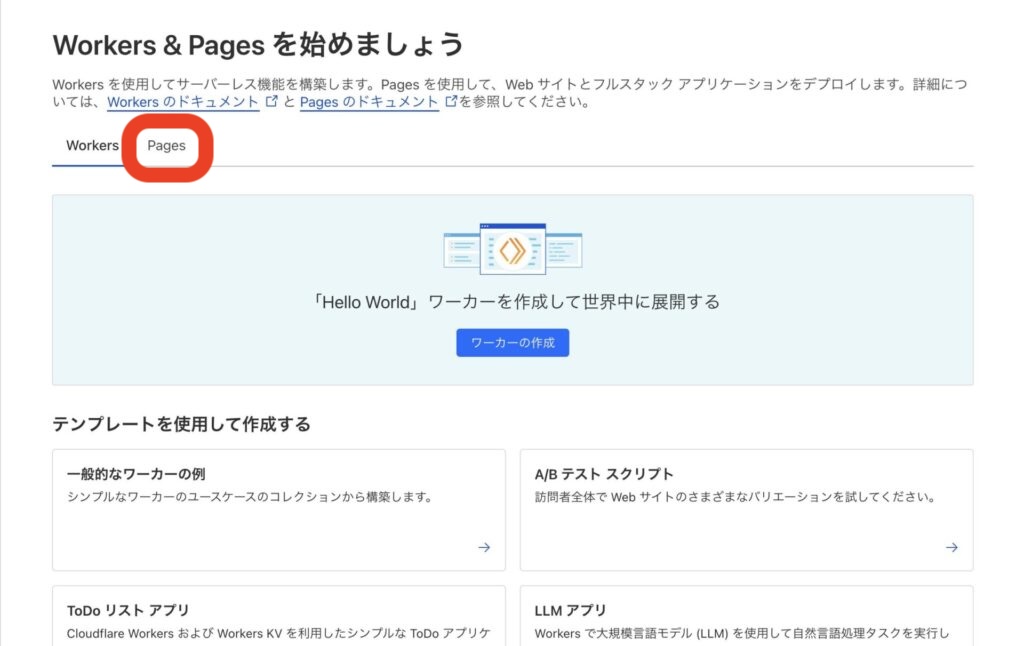
左側にあるサイドバーからWorkers & Pagesという項目を選択します。
Workers & Pagesを選択すると2項目出てきます。
ここでは右側の“Pages”を選択してください。

Cloudflare PagesではGithubやGitLabのリポジトリを使用する方法や、直接ファイルをアップロードする方法があります。
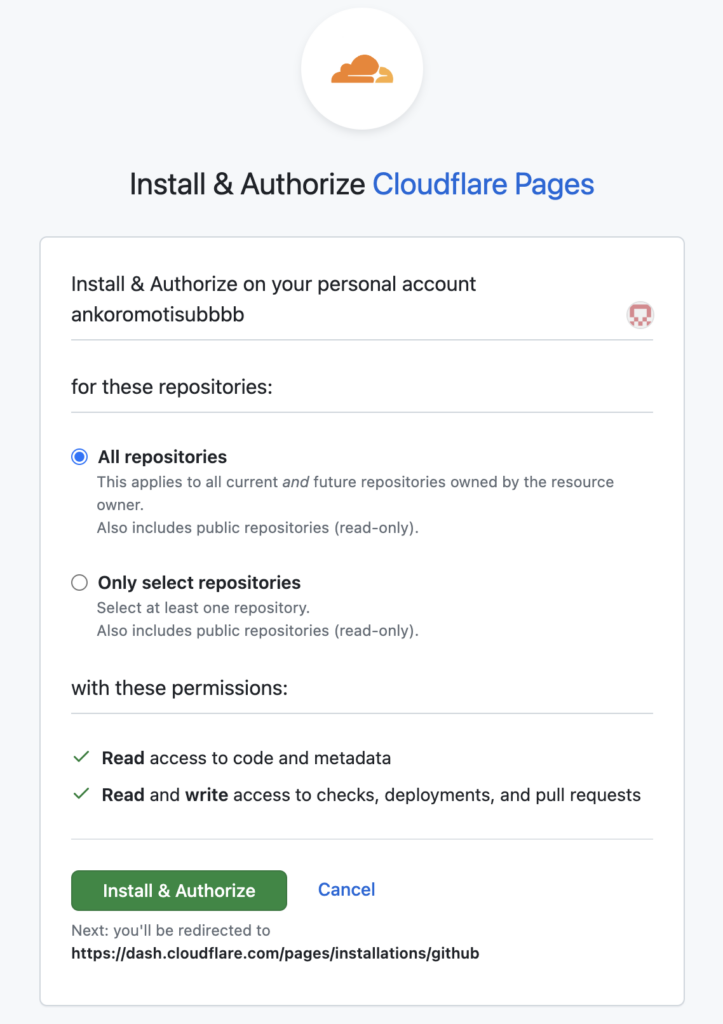
ですが、今回はGithubを使用してアップロードをするので“Gitに接続”を選択し、この画面が表示されたら緑色の“Install & Authorize”を選択してください。

接続できたら公開したいウェブサイトのリポジトリを選択し、“セットアップを開始”を押してください。

ビルドとデプロイのセットアップという項目では何も設定しなくて大丈夫です。
そのまま下へスクロールし、“保存してデプロイ”をクリックしましょう。
これでPagesの初期設定は完了です。
ウェブページの表示

「成功しました!」という表示という表示が出たら完成です。
ですが、真ん中にあるリンクをすぐにクリックしてもサイトは表示されません。
処理に時間がかかるので少し時間を空けてアクセスしましょう。
完成

無事インターネットに公開することができました!
お疲れ様でした。
最後に
今回はCloudflare pagesを紹介しました。
ウェブサイトを公開するサービスを比較した記事が「ウェブサイトをなるたけ安く公開したい」に紹介されているのでぜひチェックしてみてください。
それではまた👋